サイドバーにツイッターのタイムラインを埋め込む¶
Sphinxで書いているこのブログのサイドバーに、ツイッターのタイムラインを埋め込んだので手順をまとめておく。
埋め込むコードを取得する¶
自分のTwitterページのURLをコピー

https://publish.twitter.com/ にアクセスし、 先ほどコピーしたURLを貼り付け

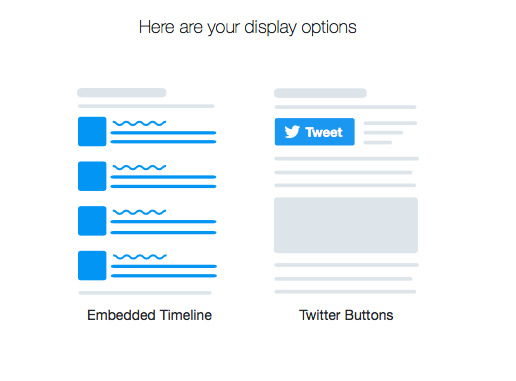
形式は Embedded Timeline を選択

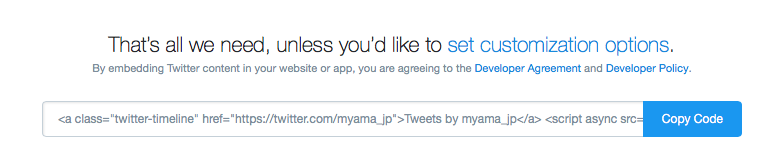
Copy Code ボタンを押すと、埋め込むHTMLがクリップボードに登録される。

set customization options のリンクを選択すると、 高さや幅などを設定することができる。

サイドバーにテンプレートを追加する¶
_templatesディレクトリにHTMLファイルを追加し、先ほど取得したコードを貼り付ける。<div style="margin-top:15px;"> <a class="twitter-timeline" data-height="680" href="https://twitter.com/myama_jp">Tweets by myama_jp</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script> </div>
高さを680pxに設定した。
上側の余白を調整したかったのでdivタグで囲んだ。
conf.py の
html_sidebarsに、作成したHTMLファイルのファイル名を追加する。↓の場合は twitter.html が追加したHTMLファイルの名前
html_sidebars = { '**': [ 'about.html', 'postcard.html', 'navigation.html', 'recentposts.html', 'tagcloud.html', 'categories.html', 'archives.html', 'searchbox.html', 'twitter.html', ], }
Comments
comments powered by Disqus